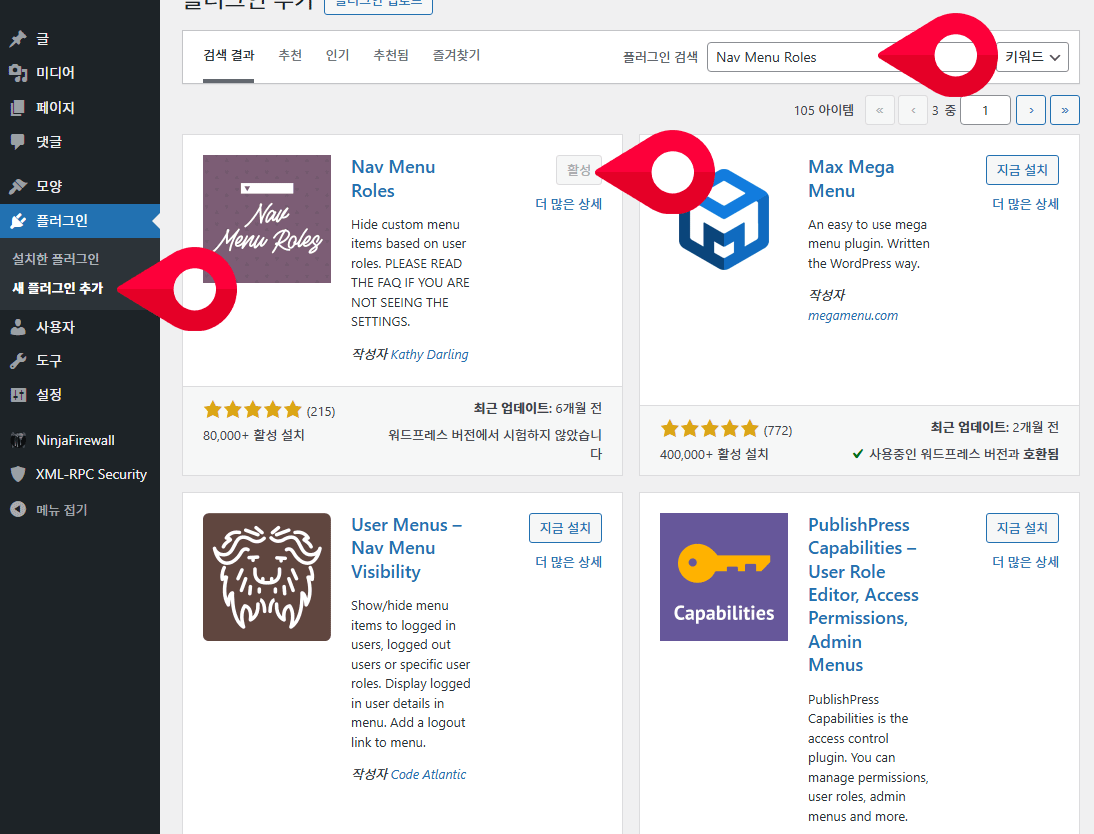
Nav Menu Roles
Nav Menu Roles는 워드프레스 플러그인으로, 네비게이션 메뉴 항목의 표시 여부를 특정 사용자 역할(User Roles)에 따라 제어할 수 있는 기능을 제공합니다. 이 플러그인을 사용하면 메뉴 항목을 로그인한 사용자, 로그아웃한 사용자, 또는 특정 사용자 역할에게만 표시하도록 설정할 수 있습니다. 이를 통해 웹사이트의 사용자 경험을 개선하고, 각 사용자 그룹에 맞는 맞춤형 메뉴를 제공할 수 있습니다.
주요 기능
- 사용자 역할 기반 제어:
- 관리자, 편집자, 구독자 등 특정 역할별로 메뉴를 표시하거나 숨길 수 있음.
- 로그인 상태별 표시:
- 로그인 여부에 따라 메뉴를 표시하거나 숨길 수 있음.
- 다양한 테마와 호환:
- 대부분의 워드프레스 테마에서 문제없이 작동.

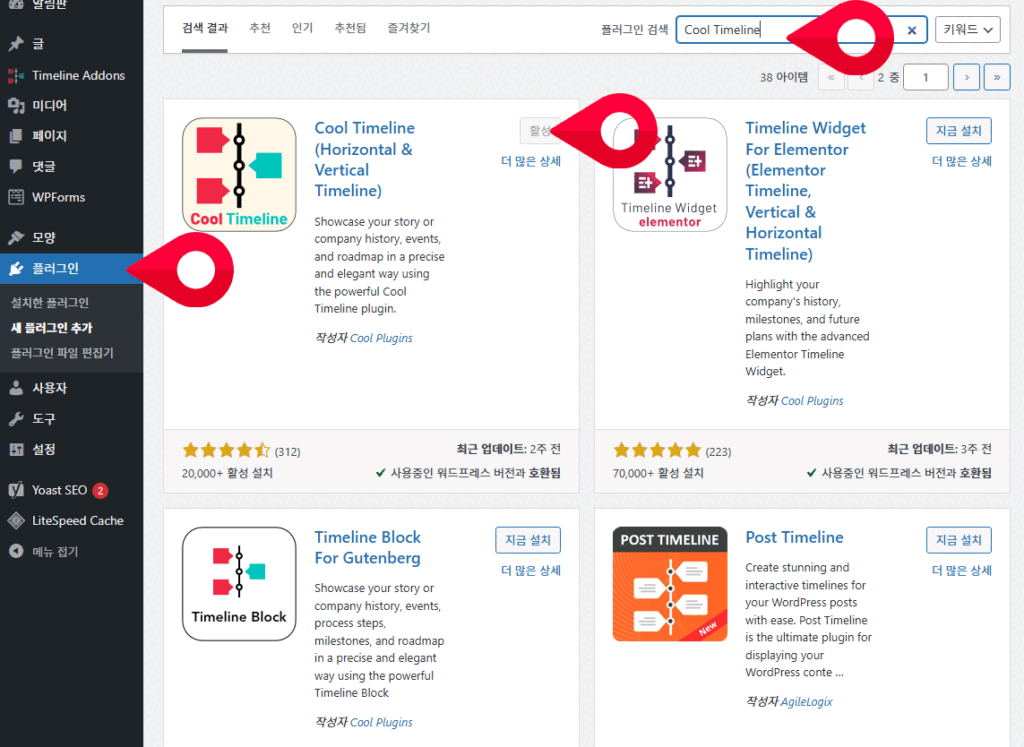
Cool Timeline (Horizontal & Vertical Timeline)
Cool Timeline는 웹사이트에서 시간의 흐름에 따라 이벤트, 프로젝트, 기록 등을 시각적으로 표현하기 위한 플러그인입니다. 수평 및 수직 타임라인 형식으로 데이터를 아름답게 표시하며, 특히 WordPress 사용자에게 유용합니다. 주요 기능과 활용 방식을 정리하면 다음과 같습니다.
- 수직 및 수평 타임라인
- 수직 타임라인: 연대기, 이벤트 기록, 회사 역사 등을 세로로 나열.
- 수평 타임라인: 간결하고 넓은 공간에 적합하며, 프레젠테이션이나 짧은 이벤트 목록에 유용.
- 응답형 디자인
- 모바일, 태블릿, 데스크톱에서 최적화된 뷰를 제공.
- 다양한 사용자 설정
- 색상, 아이콘, 타임라인 레이아웃, 애니메이션 효과 등을 사용자 정의 가능.
- 멀티미디어 지원
- 텍스트와 함께 이미지, 동영상, 아이콘 등을 포함하여 시각적 요소 강화.
- 연대순 정렬
- 과거에서 현재 또는 현재에서 과거로 시간순으로 정렬 가능.
- 다국어 지원
- 다국어 웹사이트에서도 활용 가능하며 WPML 및 Polylang 같은 플러그인과 호환.

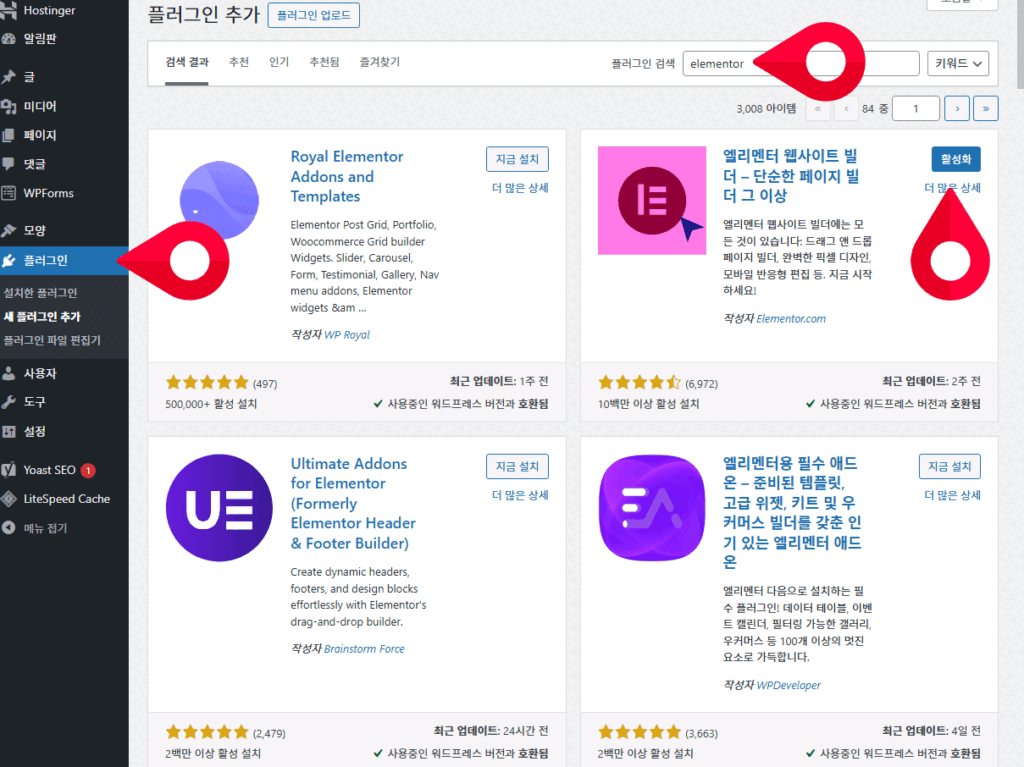
Elementor
Elementor는 WordPress 웹사이트 빌더 플러그인으로, 코딩 없이도 직관적인 드래그 앤 드롭 인터페이스를 통해 웹페이지를 디자인할 수 있도록 도와줍니다. 디자이너와 개발자가 아닌 일반 사용자도 쉽게 사용할 수 있도록 설계된 도구입니다.
주요 특징
- 드래그 앤 드롭 인터페이스
- 화면에서 원하는 요소를 드래그해 배치하고 바로 수정할 수 있어 코딩 지식 없이도 디자인 가능.
- 실시간 미리보기
- 편집과 동시에 결과를 확인할 수 있어 반복 작업 없이 빠르게 작업 가능.
- 반응형 디자인 지원
- 데스크톱, 태블릿, 모바일 뷰를 별도로 설정해 모든 기기에 최적화된 디자인 제작 가능.
- 다양한 위젯 제공
- 텍스트, 이미지, 버튼, 슬라이더, 폼, 아이콘 등 수백 가지의 위젯을 포함.
- 템플릿과 블록
- 사전 제작된 템플릿과 블록을 활용하여 디자인 시간을 절약할 수 있음.
- 강력한 확장성
- 서드파티 플러그인과 통합이 쉬워 기능 확장이 가능.

Optimized1
PageSpeed Insights 고점을 보장하는, 수작업으로 최적화된 고품질 맞춤형 테마

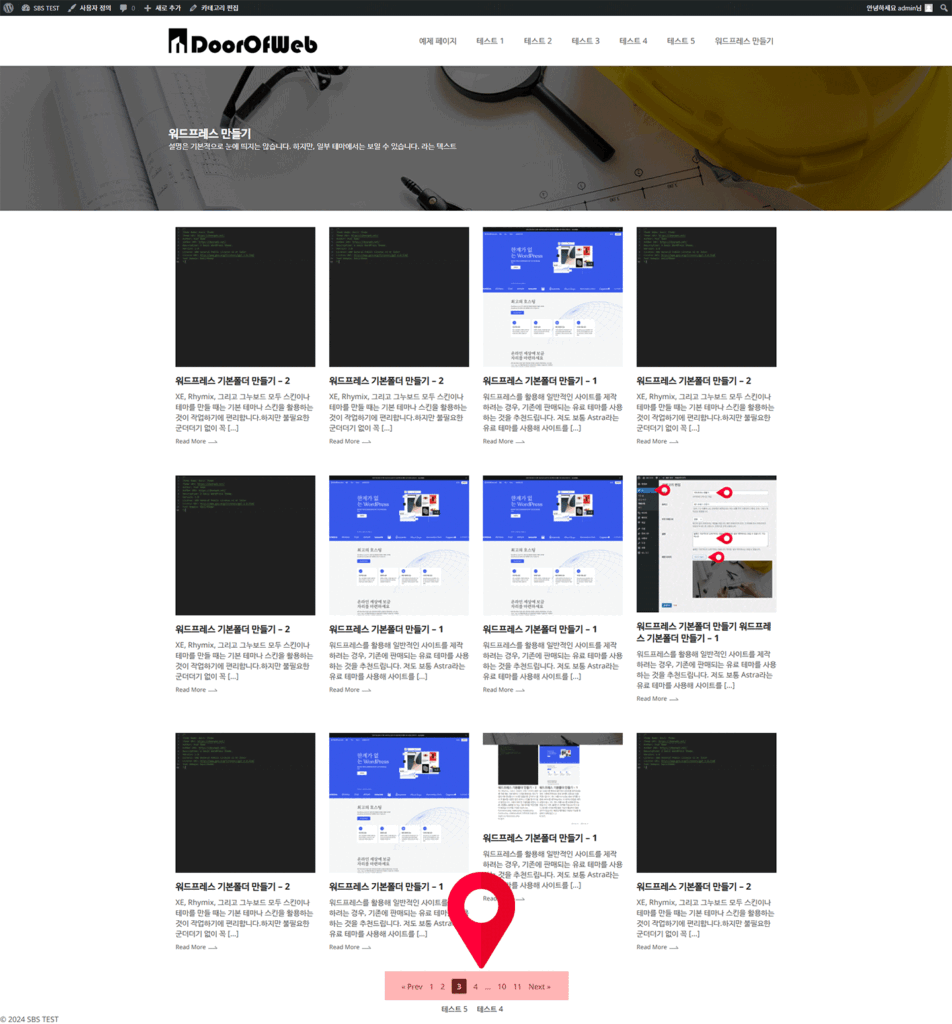
카테고리 목록 네비게이션 만들기
카테고리에서 게시글을 불러올 때 하단에 페이지 네비게이션이 필요합니다.
일정 게시물 수를 초과하면 페이지를 넘기며 게시물을 노출하기 위함입니다.
여기서는 이를 추가하는 방법을 알아보겠습니다.
category.php
<!-- 네비게이션 추가 -->
<div class="pagination">
<?php
echo paginate_links(array(
'total' => $query->max_num_pages,
'current' => max(1, get_query_var('paged')),
'format' => '?paged=%#%',
'show_all' => false,
'type' => 'plain',
'end_size' => 2,
'mid_size' => 1,
'prev_next' => true,
'prev_text' => __('« Prev', 'your-text-domain'),
'next_text' => __('Next »', 'your-text-domain'),
));
?>
</div>
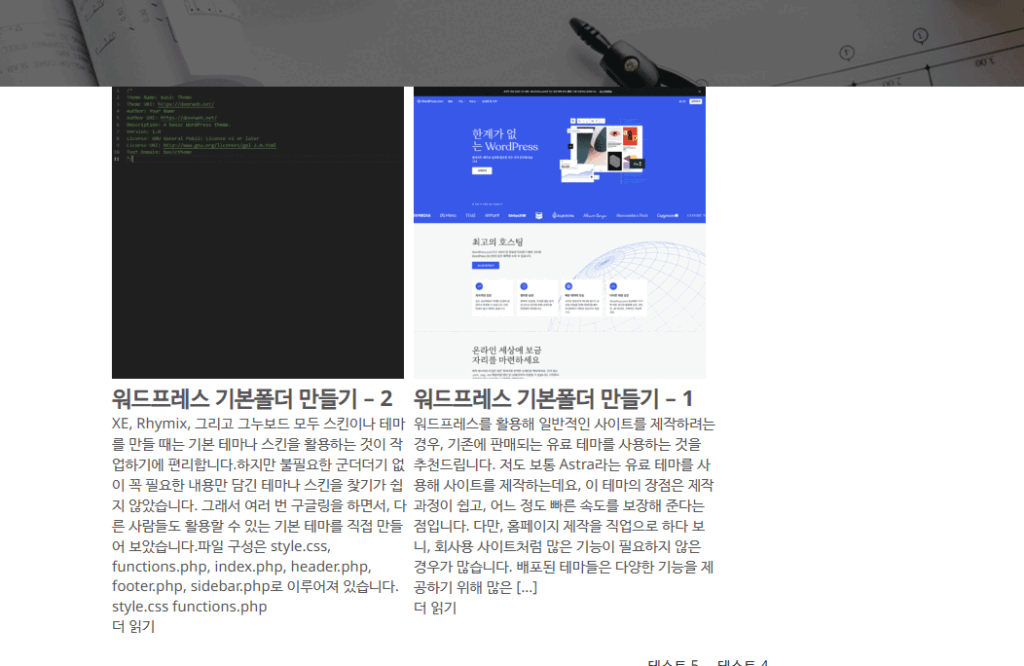
카테고리 썸네일 포함 목록 불러오기
category.php
<?php
// 카테고리별 포스트를 가져오는 루프
if (have_posts()) :
while (have_posts()) : the_post(); ?>
<article>
<?php if (has_post_thumbnail()) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail('medium'); // 중간 크기 ?>
</a>
</div>
<?php endif; ?>
<h2><?php the_title(); ?></h2>
<div><?php the_excerpt(); ?></div>
<a href="<?php the_permalink(); ?>">더 읽기</a>
</article>
<?php endwhile;
else :
echo '<p>이 카테고리에 게시물이 없습니다.</p>';
endif;
?>위 코드 기준으로, 카테고리를 불러오는 곳에 입력하면 썸네일을 포함한 블로그 목록을 불러옵니다.

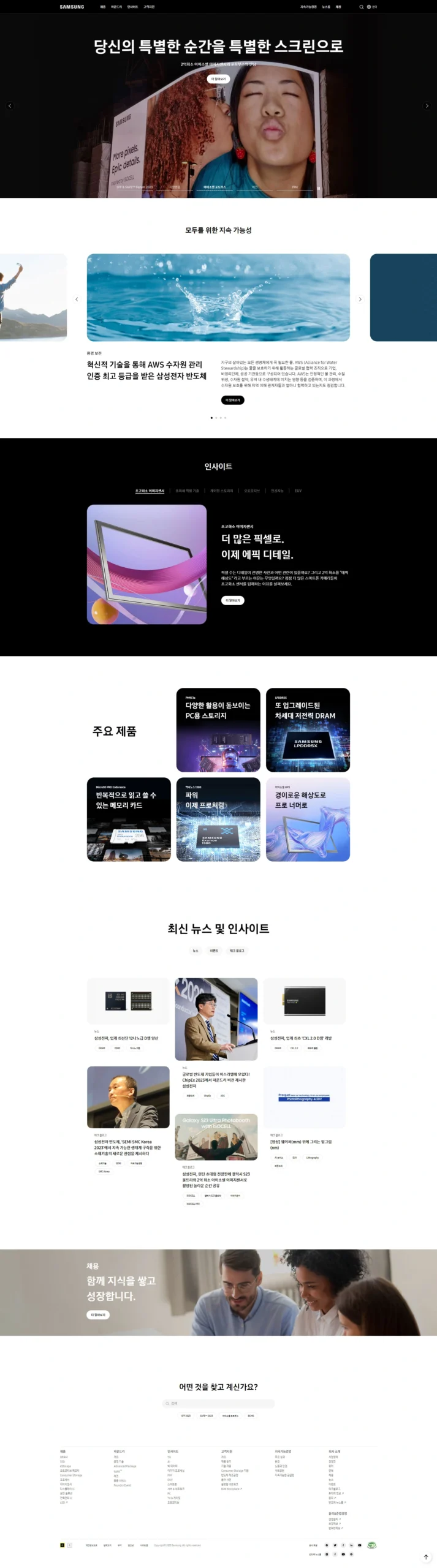
삼성전자 반도체
https://www.gdweb.co.kr/sub/view.asp?Txt_fgbn=5&str_no=19538
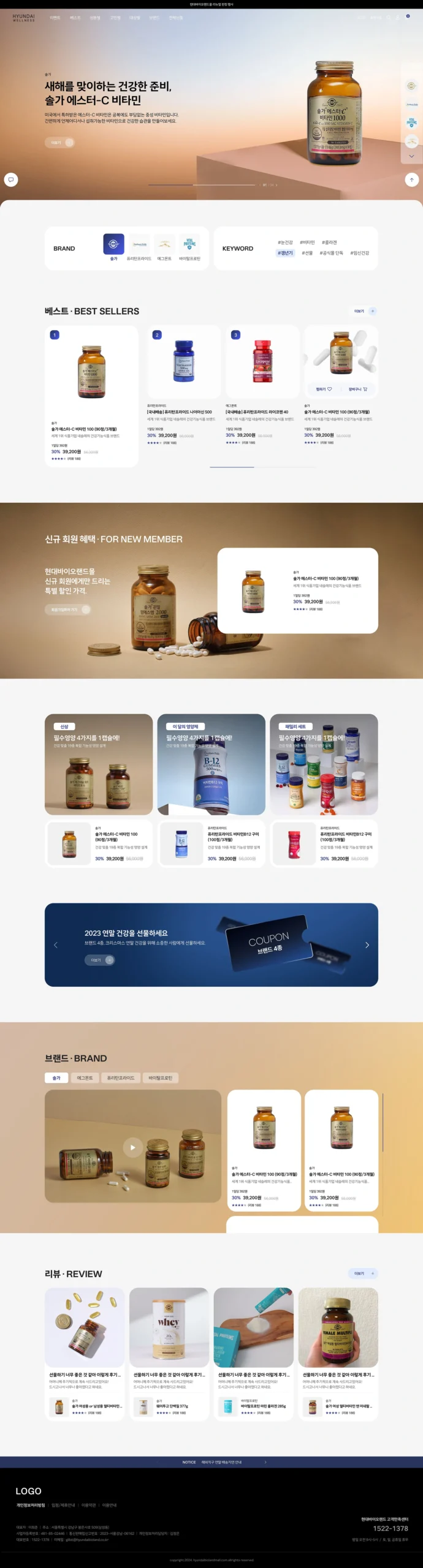
*주요 제품과 최신 뉴스의 배열 방법

현대웰니스
- 배경과 라운드 처리

카테고리 상단 이미지 만들기
카테고리별 상단 이미지(헤더 하단에 큰 배경 이미지와 텍스트 처리)가 필요한 경우가 회사 사이트에서 자주 있습니다.
이를 처리하는 방법을 알아보겠습니다.
functions.php
// 카테고리 편집 페이지에 배경 이미지 필드 추가
function add_category_background_image_field($taxonomy) {
?>
<div class="form-field term-group">
<label for="category-background-image"><?php _e('배경 이미지', 'text-domain'); ?></label>
<input type="text" id="category-background-image" name="category-background-image" value="">
<button class="upload_image_button button"><?php _e('이미지 업로드', 'text-domain'); ?></button>
</div>
<?php
}
add_action('category_add_form_fields', 'add_category_background_image_field', 10, 2);
// 카테고리 편집 페이지에서 배경 이미지 필드 저장
function save_category_background_image($term_id) {
if (isset($_POST['category-background-image'])) {
update_term_meta($term_id, 'category-background-image', $_POST['category-background-image']);
}
}
add_action('created_category', 'save_category_background_image', 10, 2);
add_action('edited_category', 'save_category_background_image', 10, 2);
// 카테고리 편집 페이지에 배경 이미지 필드 표시
function edit_category_background_image_field($term, $taxonomy) {
$background_image = get_term_meta($term->term_id, 'category-background-image', true);
?>
<tr class="form-field term-group-wrap">
<th scope="row"><label for="category-background-image"><?php _e('배경 이미지', 'text-domain'); ?></label></th>
<td>
<input type="text" id="category-background-image" name="category-background-image" value="<?php echo esc_attr($background_image); ?>" style="display:none;">
<button class="upload_image_button button"><?php _e('이미지 업로드', 'text-domain'); ?></button>
<div id="category-image-preview" style="margin-top:10px;">
<?php if ($background_image) : ?>
<img src="<?php echo esc_url($background_image); ?>" style="max-width:100%; height:auto;">
<?php endif; ?>
</div>
</td>
</tr>
<?php
}
add_action('category_edit_form_fields', 'edit_category_background_image_field', 10, 2);
// 이미지 업로드를 위한 스크립트 추가
function add_category_image_upload_script() {
?>
<script>
jQuery(document).ready(function($) {
var mediaUploader;
$('.upload_image_button').click(function(e) {
e.preventDefault();
if (mediaUploader) {
mediaUploader.open();
return;
}
mediaUploader = wp.media.frames.file_frame = wp.media({
title: '이미지 선택',
button: {
text: '이미지 선택'
},
multiple: false
});
mediaUploader.on('select', function() {
var attachment = mediaUploader.state().get('selection').first().toJSON();
$('#category-background-image').val(attachment.url);
});
mediaUploader.open();
});
});
</script>
<?php
}
add_action('admin_footer', 'add_category_image_upload_script');
// 미디어 업로드 스크립트 로드
function load_wp_media_files() {
wp_enqueue_media();
}
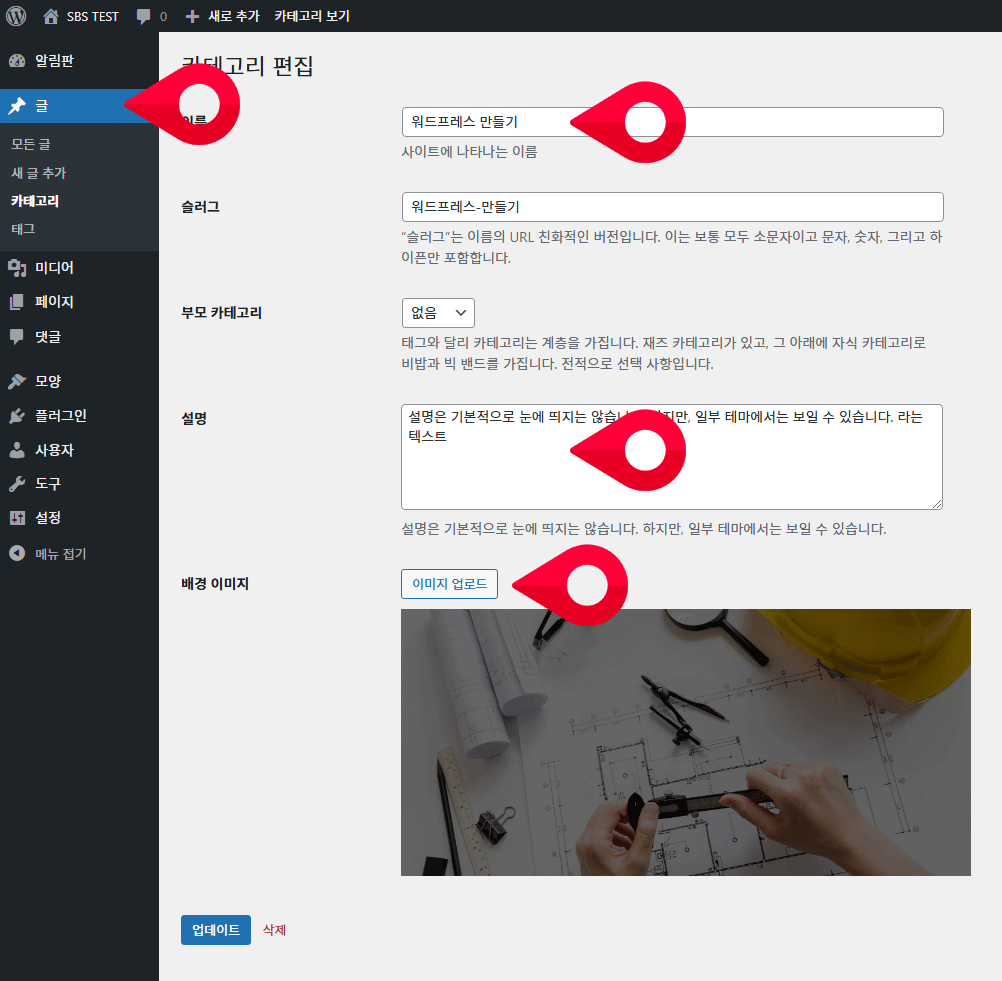
add_action('admin_enqueue_scripts', 'load_wp_media_files');functions.php 에 위 코드를 추가하면 하단과 같은 카테고리 배경 이미지 등록칸이 나옵니다.

category.php
<?php
// 현재 카테고리의 배경 이미지 가져오기
$category = get_queried_object();
$background_image = get_term_meta($category->term_id, 'category-background-image', true);
?>
<div class="blog-top" style="background-image: url('<?php echo esc_url($background_image); ?>');">
<div class="root-container">
<h1><?php single_cat_title(); ?></h1>
<?php if (category_description()) : ?>
<div class="category-description">
<?php echo category_description(); ?>
</div>
<?php endif; ?>
</div>
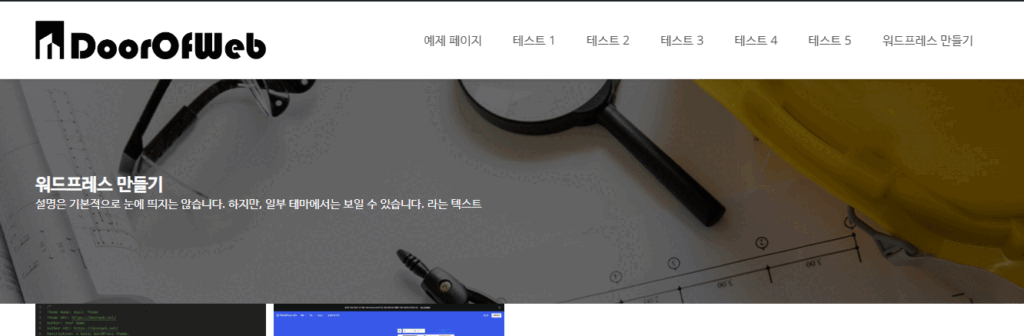
</div>와 같이 catregory.php에 코드를 추가하면 원하는 공간에서 배경이미지와 카테고리명 그리고 설명을 노출 할 수 있습니다.

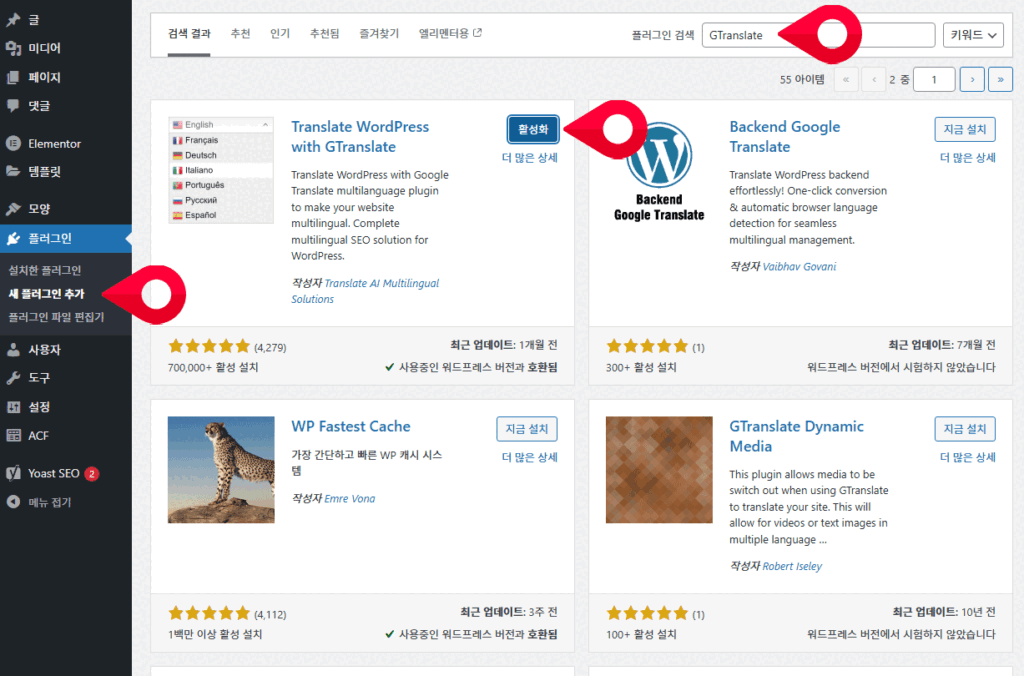
Translate WordPress with GTranslate
GTranslate는 워드프레스에서 손쉽게 다국어 웹사이트를 구현할 수 있도록 돕는 강력한 플러그인입니다. Google 번역 엔진을 활용해 기술적인 지식 없이도 다양한 언어로 콘텐츠를 번역할 수 있어, 누구나 쉽게 다국어 사이트를 운영할 수 있습니다.
자동 번역
- GTranslate는 Google 번역 엔진을 사용해 웹사이트 콘텐츠를 즉시 번역합니다.
- 100개 이상의 언어를 지원해 전 세계 다양한 사용자와의 소통이 가능합니다.
SEO 친화적
- 언어별 URL 구조를 생성하여 검색 엔진이 다국어 페이지를 인덱싱할 수 있게 합니다.
- 예: 프랑스어 페이지는
/fr/로 표시되어 지역 검색 순위를 높입니다.
사용자 정의 가능한 언어 전환기
- 사이트 디자인에 맞게 스타일링할 수 있는 언어 전환기를 제공합니다.
- 방문자가 원하는 언어로 원활하게 전환할 수 있습니다.
수동 번역 옵션
- 자동 번역 외에도 수동으로 번역 내용을 수정할 수 있어 더욱 정확한 번역이 가능합니다.
높은 호환성
- 대부분의 워드프레스 테마 및 플러그인, 특히 WooCommerce와도 완벽하게 호환됩니다.

Advanced Custom Fields (ACF)
Advanced Custom Fields (ACF)는 워드프레스에서 사용자 정의 필드를 쉽게 추가하고 관리할 수 있게 도와주는 매우 인기 있는 플러그인입니다. ACF를 사용하면 워드프레스 사이트에 보다 유연하고 구조적인 콘텐츠를 추가할 수 있습니다. 기본적으로 ACF는 포스트, 페이지, 사용자 프로필 등 다양한 콘텐츠 유형에 사용자 정의 필드를 추가할 수 있게 해줍니다.

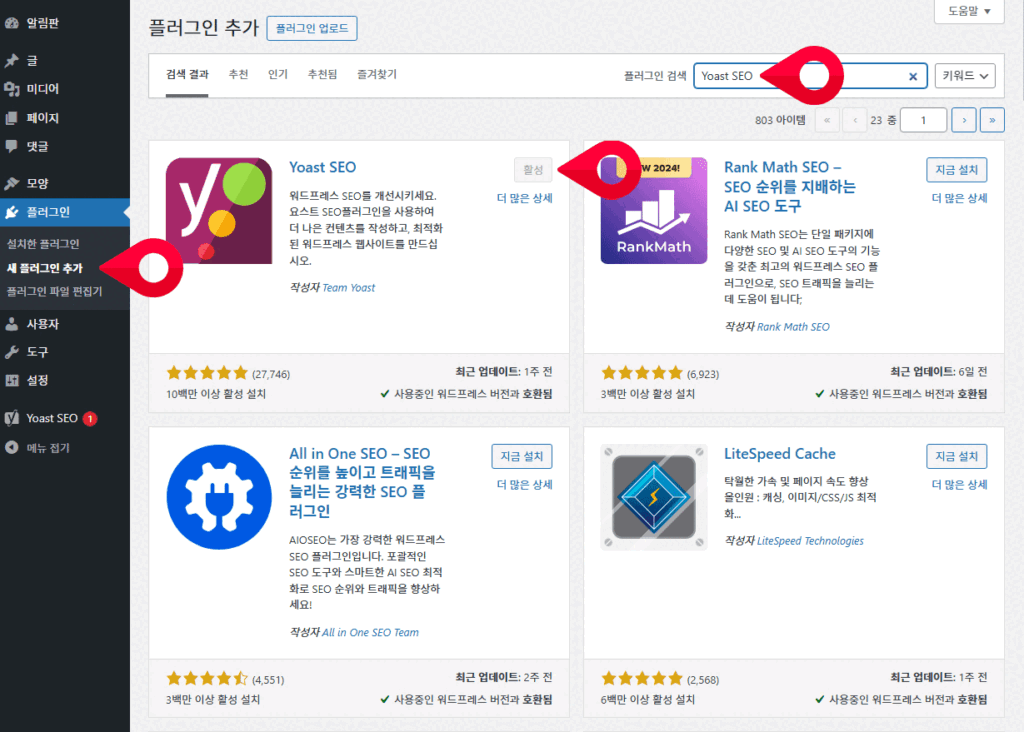
Yoast SEO
Yoast SEO는 워드프레스에서 가장 인기 있는 SEO(검색 엔진 최적화) 플러그인 중 하나입니다. 이 플러그인은 웹사이트가 검색 엔진에서 더 잘 노출되도록 도와주는 다양한 기능을 제공합니다.