
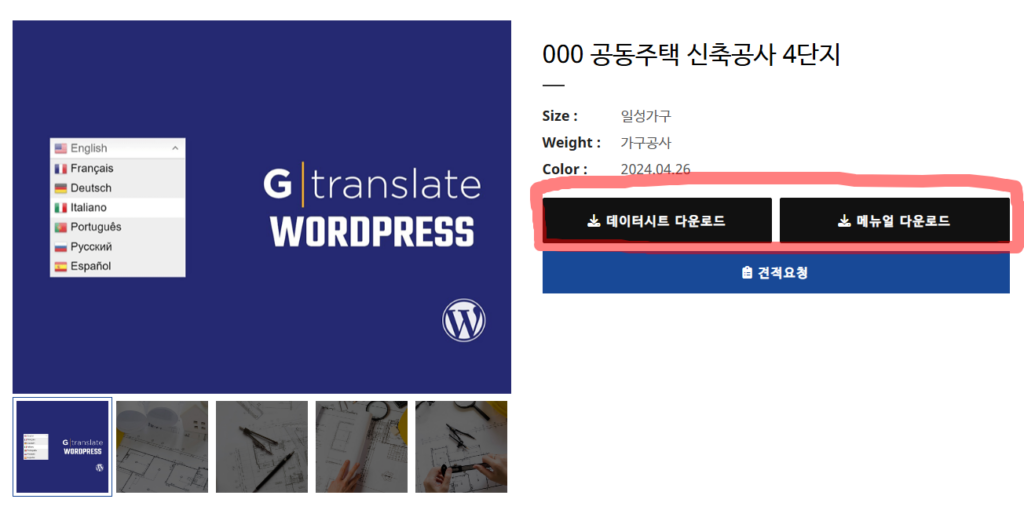
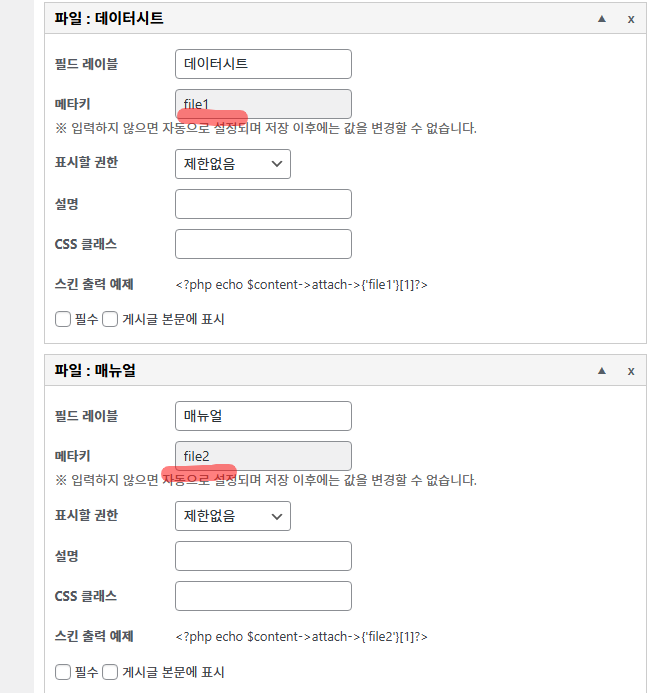
kboard에서 입력 필드의 파일 첨부 기능을 활용하여 다운로드 버튼을 만들려면, file1과 file2 메타키를 기준으로 다운로드 링크를 생성하면 됩니다.

예를 들어, 업로드된 파일이 존재할 경우 해당 파일을 다운로드할 수 있도록 버튼을 추가하는 방식으로 구현할 수 있습니다.
아래는 kboard에서 파일이 첨부되었을 경우 다운로드 버튼을 출력하는 예제 코드입니다.
<?php if($content->isAttached()):?>
<button type="button" class="kboard-button-action kboard-button-download" onclick="window.location.href='<?php echo $url->getDownloadURLWithAttach($content->uid, 'file1')?>'" title="<?php echo sprintf(__('Download %s', 'kboard'), $content->attach->file1[1])?>"><i class="fa-solid fa-download"></i> 데이터시트 다운로드</button>
<?php endif?>
<?php if($content->isAttached()):?>
<button type="button" class="kboard-button-action kboard-button-download" onclick="window.location.href='<?php echo $url->getDownloadURLWithAttach($content->uid, 'file2')?>'" title="<?php echo sprintf(__('Download %s', 'kboard'), $content->attach->file2[1])?>"><i class="fa-solid fa-download"></i> 메뉴얼 다운로드</button>
<?php endif?>
