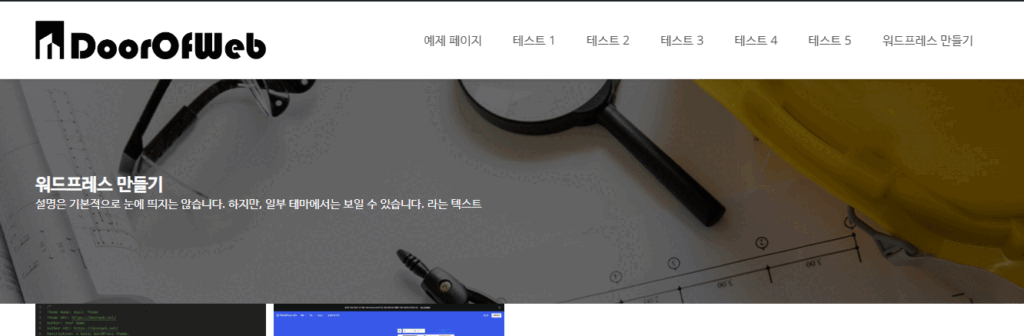
카테고리별 상단 이미지(헤더 하단에 큰 배경 이미지와 텍스트 처리)가 필요한 경우가 회사 사이트에서 자주 있습니다.
이를 처리하는 방법을 알아보겠습니다.
functions.php
// 카테고리 편집 페이지에 배경 이미지 필드 추가
function add_category_background_image_field($taxonomy) {
?>
<div class="form-field term-group">
<label for="category-background-image"><?php _e('배경 이미지', 'text-domain'); ?></label>
<input type="text" id="category-background-image" name="category-background-image" value="">
<button class="upload_image_button button"><?php _e('이미지 업로드', 'text-domain'); ?></button>
</div>
<?php
}
add_action('category_add_form_fields', 'add_category_background_image_field', 10, 2);
// 카테고리 편집 페이지에서 배경 이미지 필드 저장
function save_category_background_image($term_id) {
if (isset($_POST['category-background-image'])) {
update_term_meta($term_id, 'category-background-image', $_POST['category-background-image']);
}
}
add_action('created_category', 'save_category_background_image', 10, 2);
add_action('edited_category', 'save_category_background_image', 10, 2);
// 카테고리 편집 페이지에 배경 이미지 필드 표시
function edit_category_background_image_field($term, $taxonomy) {
$background_image = get_term_meta($term->term_id, 'category-background-image', true);
?>
<tr class="form-field term-group-wrap">
<th scope="row"><label for="category-background-image"><?php _e('배경 이미지', 'text-domain'); ?></label></th>
<td>
<input type="text" id="category-background-image" name="category-background-image" value="<?php echo esc_attr($background_image); ?>" style="display:none;">
<button class="upload_image_button button"><?php _e('이미지 업로드', 'text-domain'); ?></button>
<div id="category-image-preview" style="margin-top:10px;">
<?php if ($background_image) : ?>
<img src="<?php echo esc_url($background_image); ?>" style="max-width:100%; height:auto;">
<?php endif; ?>
</div>
</td>
</tr>
<?php
}
add_action('category_edit_form_fields', 'edit_category_background_image_field', 10, 2);
// 이미지 업로드를 위한 스크립트 추가
function add_category_image_upload_script() {
?>
<script>
jQuery(document).ready(function($) {
var mediaUploader;
$('.upload_image_button').click(function(e) {
e.preventDefault();
if (mediaUploader) {
mediaUploader.open();
return;
}
mediaUploader = wp.media.frames.file_frame = wp.media({
title: '이미지 선택',
button: {
text: '이미지 선택'
},
multiple: false
});
mediaUploader.on('select', function() {
var attachment = mediaUploader.state().get('selection').first().toJSON();
$('#category-background-image').val(attachment.url);
});
mediaUploader.open();
});
});
</script>
<?php
}
add_action('admin_footer', 'add_category_image_upload_script');
// 미디어 업로드 스크립트 로드
function load_wp_media_files() {
wp_enqueue_media();
}
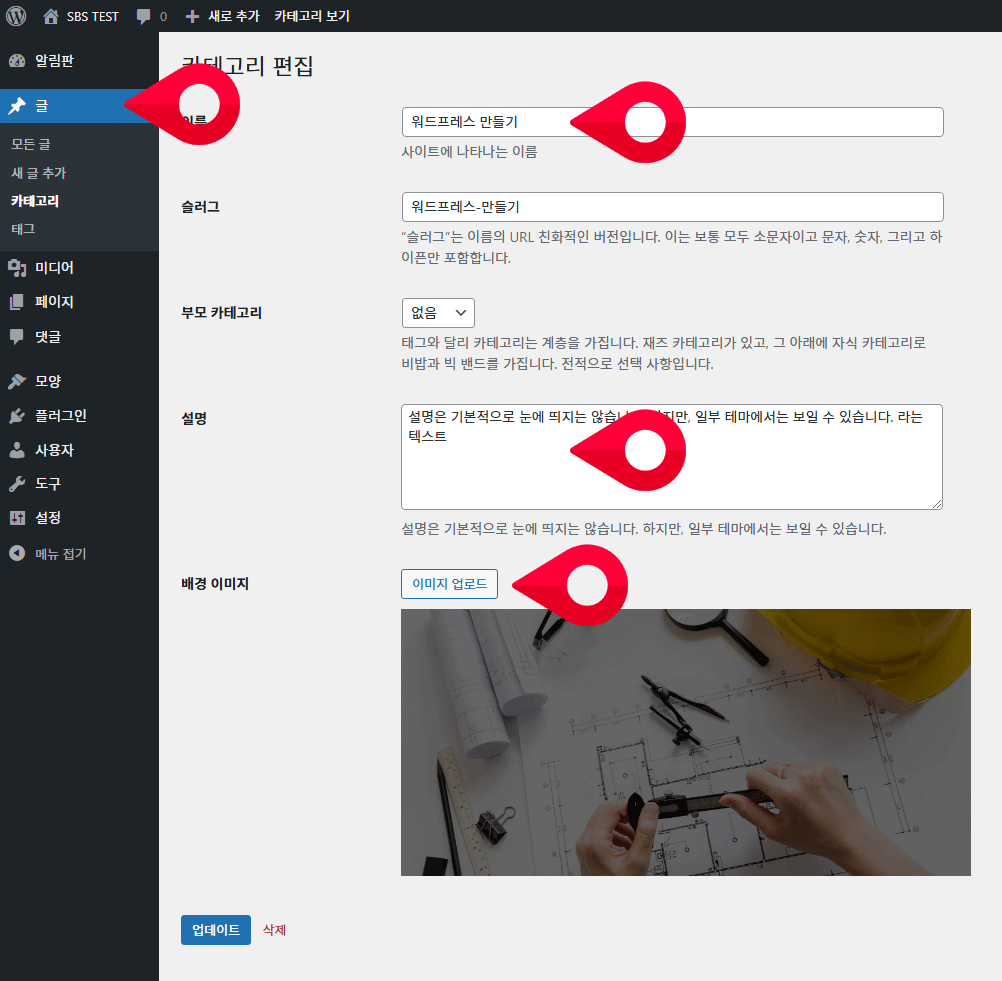
add_action('admin_enqueue_scripts', 'load_wp_media_files');functions.php 에 위 코드를 추가하면 하단과 같은 카테고리 배경 이미지 등록칸이 나옵니다.

category.php
<?php
// 현재 카테고리의 배경 이미지 가져오기
$category = get_queried_object();
$background_image = get_term_meta($category->term_id, 'category-background-image', true);
?>
<div class="blog-top" style="background-image: url('<?php echo esc_url($background_image); ?>');">
<div class="root-container">
<h1><?php single_cat_title(); ?></h1>
<?php if (category_description()) : ?>
<div class="category-description">
<?php echo category_description(); ?>
</div>
<?php endif; ?>
</div>
</div>와 같이 catregory.php에 코드를 추가하면 원하는 공간에서 배경이미지와 카테고리명 그리고 설명을 노출 할 수 있습니다.