카페 24 사용자 정의가 안될때페 24 사용자 정의가 안될때
이런 경우는 통상 메모리 리미트가 부족한 경우가 많습니다.
이건 카페24의 워드프레스 호스팅에서 보이는 현상이고 일반적일때는 문제가 안되는데 외부에서 설정된 쇼핑몰 샘플처럼 용량이 많은걸 불러올때 종종 메모리 부족 현상으로 사용자 정의가 작동 안할때가 있습니다.
먼저 .htaccess 파일에 다음과 같은 코드를 추가합니다.
php_value upload_max_filesize 512M php_value post_max_size 512M php_value max_execution_time 600 php_value max_input_time 300 php_value memory_limit 512M php_value max_input_vars 5000
추가로 wp-config.php 파일에 다음과 같은 라인을 추가합니다.
define( 'WP_MEMORY_LIMIT', '512M' );
를 추가합니다.
사이트 수정 시 www 없이 확인하세요
얼마 전, 한 고객으로부터 사이트 수정 후 변경 사항이 반영되지 않는다는 요청을 받았습니다. FTP를 통해 서버에 접속해 확인해 보니, 수정한 파일이 정상적으로 반영되어 있었고 코드에도 문제가 없었습니다. 하지만 브라우저에서 확인해 보면 여전히 이전 버전의 화면이 표시되었습니다.
이런 경우 브라우저 캐시나 쿠키 문제일 가능성이 높다고 판단해, 고객에게 캐시를 지우고 새로고침해볼 것을 안내했습니다. 하지만 고객이 동일한 문제를 계속 겪고 있다고 하여 다시 점검하게 되었습니다.
문제의 원인: www 유무에 따른 차이
한참을 고민하다가, 고객이 접속하는 URL과 제가 접속하는 URL이 다르다는 사실을 발견했습니다. 고객은 www.example.com을 통해 사이트를 보고 있었고, 저는 example.com으로 직접 접속해 변경 사항을 확인하고 있었습니다.
일반적으로 www.example.com과 example.com은 같은 사이트처럼 보이지만, 실제로는 서버 설정 및 캐싱 방식에 따라 다르게 동작할 수 있습니다. 특히, 다음과 같은 이유로 www가 포함된 주소와 포함되지 않은 주소가 서로 다른 캐시 정책을 가질 가능성이 있습니다.
- 서버 설정 차이
- 일부 서버에서는
www.example.com과example.com을 별도의 호스트로 취급합니다. - 따라서 각각의 주소에 대해 별도의 캐싱 규칙이 적용될 수 있습니다.
- 일부 서버에서는
- 쿠키 적용 범위 차이
www.example.com에서 설정된 쿠키는 기본적으로example.com에서 공유되지 않습니다.- 반대로
example.com에서 설정된 쿠키는www.example.com에서도 사용할 수 있도록 설정할 수 있지만, 반드시 그렇게 설정된다는 보장은 없습니다.
- CDN 및 프록시 캐시
www.example.com과example.com이 동일한 서버로 연결되더라도, CDN이나 프록시 서버에서 각각 별도의 캐시 정책을 적용할 수 있습니다.- 예를 들어,
www.example.com은 장기 캐시가 설정되어 있고,example.com은 상대적으로 짧은 캐시가 설정될 수 있습니다.
- 일반적인 사용자 습관
- 많은 사용자들은 브라우저에서 “www”를 생략하고 사이트에 접속하는 경우가 많습니다.
- 이를 감안하여
www.example.com보다example.com의 캐시 기간을 짧게 설정해 더 자주 변경 사항이 반영되도록 하는 경우가 있습니다.
결론
이번 경험을 통해 같은 사이트라고 하더라도 “www” 유무에 따라 캐시와 쿠키 정책이 다르게 적용될 수 있다는 사실을 깨달았습니다. 서버 설정, 쿠키 정책, CDN 캐싱 등이 복합적으로 영향을 미치기 때문에, 사이트 수정 후 변경 사항이 반영되지 않는다면 반드시 고객이 접속하는 URL과 본인이 확인하는 URL이 일치하는지 먼저 확인해야 합니다.
앞으로는 이런 문제가 발생하지 않도록, www.example.com과 example.com을 통합하는 방식으로 리디렉션을 설정하고, 캐시 정책을 명확하게 관리하는 것이 중요하다는 점을 배우게 되었습니다.
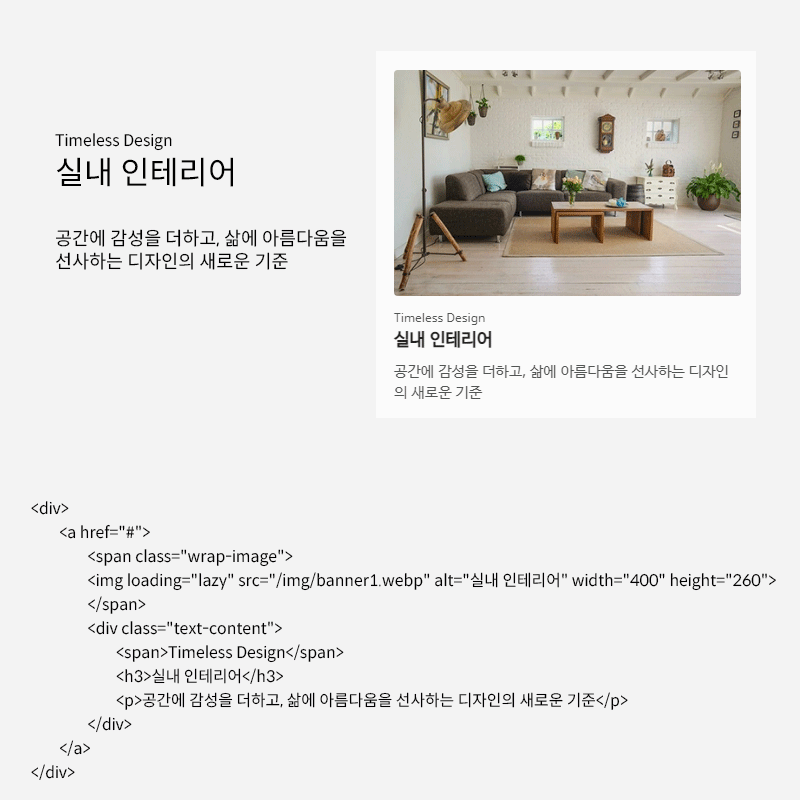
자주 실수하는 올바르지 않은 헤딩 구조

기존 방식의 문제점
<div class="text-content"> <span>Timeless Design</span> <h3>실내 인테리어</h3> <p>공간에 감성을 더하고, 삶에 아름다움을 선사하는 디자인의 새로운 기준</p> </div>
<h3>앞에<span>이 배치되면서 잘못된 헤딩 계층 구조가 발생<span>은 제목 역할을 하지 못하기 때문에 비의미적 마크업이 됨- 검색 엔진(SEO) 및 웹 접근성(Accessibility) 문제 발생 가능
해결 방법 1: 올바른 헤딩 구조 적용
서브 타이틀을 <h4>로 설정하고, 스타일로 크기 조정
HTML
<div class="text-content">
<h4>Timeless Design</h4>
<h3>실내 인테리어</h3>
<p>공간에 감성을 더하고, 삶에 아름다움을 선사하는 디자인의 새로운 기준</p>
</div>
<style>
h4 {
font-size: 1.2em; /* 작은 제목 크기 */
font-weight: normal; /* 강조 효과 줄이기 */
text-align: center; /* 가운데 정렬 (선택 사항) */
margin-bottom: 5px; /* 제목과의 간격 */
}
</style>장점:
- 논리적인 문서 구조 유지
- HTML의 의미론적 태그 사용 → SEO와 웹 접근성 개선
- 스타일을 통해
<h4>를 서브 타이틀처럼 작은 폰트로 표현 가능
해결 방법 2: Flexbox를 활용한 순서 조정
HTML 순서는 유지하고, CSS를 사용해 서브 타이틀을 먼저 보이게 설정
<div class="text-content">
<h3>실내 인테리어</h3>
<span>Timeless Design</span>
<p>공간에 감성을 더하고, 삶에 아름다움을 선사하는 디자인의 새로운 기준</p>
</div>
<style>
.text-content {
display: flex;
flex-direction: column;
}
span {
order: -1; /* 가장 먼저 배치 */
font-size: 1.2em;
font-weight: bold;
text-align: center;
}
p, h3 {
order: 1; /* 나중에 배치 */
}
</style>장점:
- HTML 구조를 변경하지 않고 순서만 조정 가능
- SEO 영향 없이 화면에서만 순서 변경
- 유지보수 용이
결론
- 서브 타이틀이 제목보다 먼저 보여야 할 경우,
<h4>태그를 사용하고 스타일을 조정하는 것이 가장 좋은 방법 <span>을 사용해야 한다면 Flexbox를 활용해 순서를 조정하는 것이 최선- SEO와 접근성을 고려하면
<h4>방식이 더 적절
호스팅 선택하기
일반적으로 많이 알려진 웹 호스팅 서비스로는 카페24와 가비아가 있습니다.
✅ 가비아
📌 호스팅 신청 페이지에서 신청할 수 있으며, 일정한 가격대로 제공됩니다.
장점
- 보안이 뛰어납니다. 작업이 까다로운 만큼 해킹에 안전한 편입니다.
단점
- 가격대가 다소 높은 편입니다.
- 현재(오늘 기준) PHP 7.4까지만 지원하고 있습니다.
- PHP 버전이 올라가면 사이트 이전이 필요할 수도 있습니다.

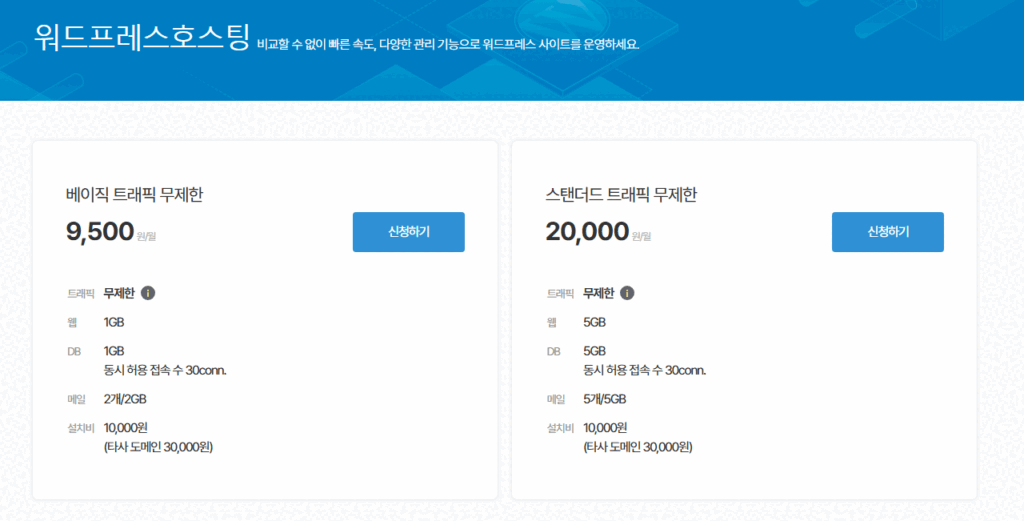
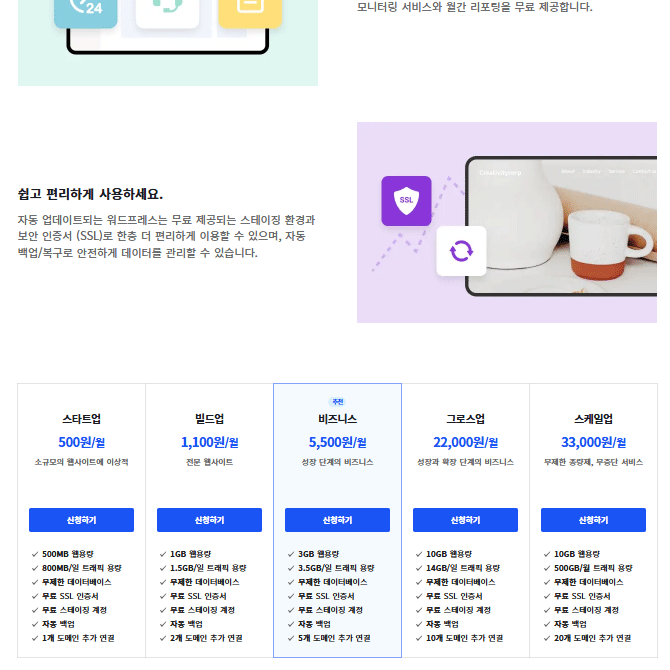
✅ 카페24
📌 호스팅 신청 페이지에서 신청 가능하며, 다양한 가격대가 있습니다.
장점
- 호스팅 업체 중 사용자가 많아, 인터페이스가 직관적이고 사용이 편리합니다.
- PHP 8.2까지 지원하여, 보다 안정적으로 워드프레스를 운영할 수 있습니다.
- (참고: 워드프레스가 공식적으로 지원하는 PHP 버전은 7.4가 마지막입니다.)
- PHP 8.x 버전 내에서는 서버 이전 없이 업그레이드가 가능합니다.

✅ PHP 버전과 향후 고려 사항
몇 년간 사이트를 운영할 계획이라면, 워드프레스가 PHP 7.4 지원을 종료한 후 가비아도 PHP 8.x 버전을 제공할 가능성이 높습니다.
하지만 가비아는 PHP 버전에 따라 별도의 서버를 운영하는 방식이므로, 상위 버전으로 업그레이드하려면 사이트 이전 과정을 거쳐야 합니다.
- 용량이 작은 사이트라면 큰 문제 없이 이전할 수 있지만, 과정 자체가 번거로울 수 있습니다.
반면, 카페24는 같은 PHP 8.x 버전 내에서 상위 버전으로 변경할 때 서버 이전이 필요 없습니다.
- 즉, 굳이 사이트를 이동하지 않아도 된다는 장점이 있습니다.
✅ SSL(HTTPS) 비용 차이
- 가비아: SSL 설치 시 연간 약 3만 원의 추가 비용이 발생합니다.
- 카페24: PHP 8.x 버전에서는 무료로 SSL을 설치할 수 있습니다.
✅ 결론: 카페24 추천
위의 여러 요소를 고려했을 때, 개인적으로는 카페24를 추천드립니다.
사용이 편리하고 PHP 업그레이드가 자유로우며, SSL 비용 부담도 적기 때문입니다. 하지만 보안이 가장 중요하다면 가비아도 고려해볼 만한 옵션입니다.
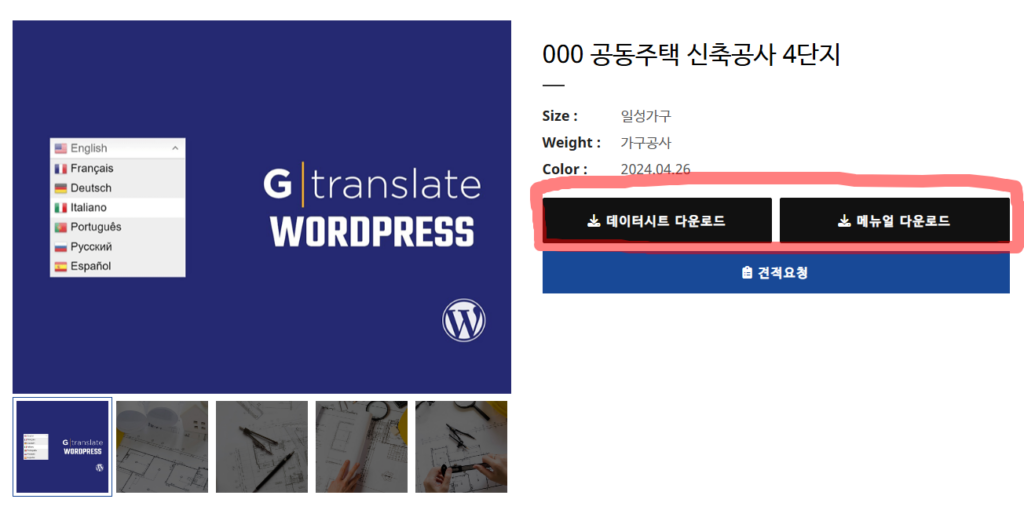
Kboard 에서 입력필드를 이용한 파일 다운로드 버튼 생성

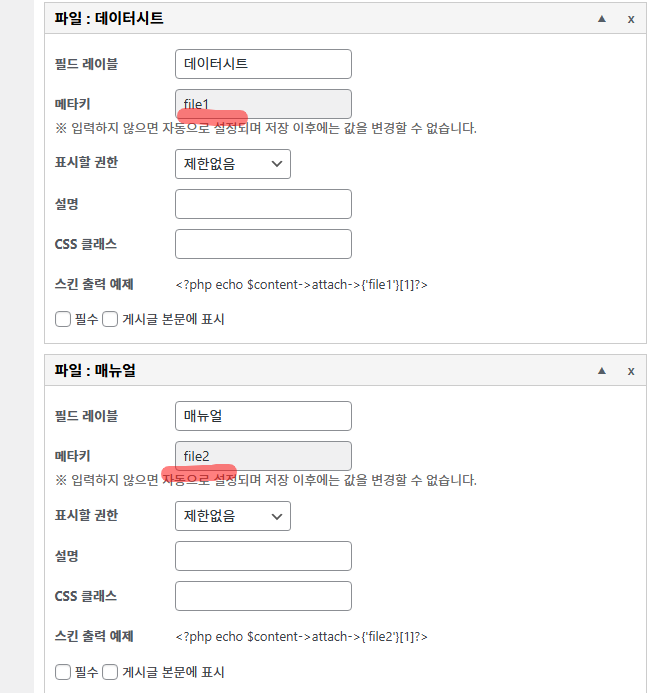
kboard에서 입력 필드의 파일 첨부 기능을 활용하여 다운로드 버튼을 만들려면, file1과 file2 메타키를 기준으로 다운로드 링크를 생성하면 됩니다.

예를 들어, 업로드된 파일이 존재할 경우 해당 파일을 다운로드할 수 있도록 버튼을 추가하는 방식으로 구현할 수 있습니다.
아래는 kboard에서 파일이 첨부되었을 경우 다운로드 버튼을 출력하는 예제 코드입니다.
<?php if($content->isAttached()):?>
<button type="button" class="kboard-button-action kboard-button-download" onclick="window.location.href='<?php echo $url->getDownloadURLWithAttach($content->uid, 'file1')?>'" title="<?php echo sprintf(__('Download %s', 'kboard'), $content->attach->file1[1])?>"><i class="fa-solid fa-download"></i> 데이터시트 다운로드</button>
<?php endif?>
<?php if($content->isAttached()):?>
<button type="button" class="kboard-button-action kboard-button-download" onclick="window.location.href='<?php echo $url->getDownloadURLWithAttach($content->uid, 'file2')?>'" title="<?php echo sprintf(__('Download %s', 'kboard'), $content->attach->file2[1])?>"><i class="fa-solid fa-download"></i> 메뉴얼 다운로드</button>
<?php endif?>Mangools(망굴스)란?
Mangools는 SEO(검색엔진 최적화) 작업을 쉽게 할 수 있도록 도와주는 올인원 도구입니다.
이 툴은 KWFinder, SERPChecker, SERPWatcher, LinkMiner, SiteProfiler 등의 기능을 포함하고 있으며,
키워드 리서치, 검색 순위 확인, 백링크 분석, 도메인 권위 분석 등을 할 수 있습니다.
Mangools의 핵심 기능:
- KWFinder – 키워드 검색량, 난이도, 경쟁률 분석
- SERPChecker – 구글 검색 결과(상위 사이트) 분석
- SERPWatcher – 키워드 순위 추적
- LinkMiner – 백링크 분석
- SiteProfiler – 웹사이트의 SEO 점수 및 도메인 평판 분석
이러한 기능들은 SEO 전문가들이 키워드를 찾고, 경쟁 사이트를 분석하며,
자신의 사이트를 최적화하는 데 도움을 줍니다.
현업에서 일하시는 분이 돈이 들어가지만 이게 가장 좋다고 합니다.
Mangools 무료 플러그인 및 무료 사용 방법
1. Mangools 무료 체험판 이용
Mangools는 기본적으로 유료 서비스이지만, 공식 홈페이지에서 10일 동안 무료 체험판을 제공하고 있습니다.
이 기간 동안 KWFinder, LinkMiner 등의 기능을 제한적으로 사용해 볼 수 있습니다.
무료 체험을 이용하려면 Mangools 사이트(https://mangools.com/)에서 회원가입 후 신청하면 됩니다.
2. Mangools 크롬 확장 프로그램 (무료 플러그인)
Mangools는 크롬 브라우저에서 사용할 수 있는 SEO 확장 프로그램을 제공합니다.
이 플러그인을 설치하면 간단한 키워드 검색, 도메인 분석, 백링크 확인 등을 할 수 있습니다.
크롬 웹스토어에서 **”Mangools SEO Extension”**을 검색한 후 설치하면 사용 가능합니다.
3. Mangools 대신 사용할 수 있는 무료 SEO 툴
Mangools는 강력한 툴이지만 유료이기 때문에, 완전히 무료로 사용할 수 있는 대체 툴도 있습니다.
다음은 Mangools와 비슷한 기능을 제공하는 무료 툴들입니다.
- Ubersuggest (https://neilpatel.com/ubersuggest/)
- 무료 키워드 리서치, 트래픽 분석, 백링크 분석 가능
- 검색량과 키워드 난이도 확인 가능
- Google Keyword Planner (https://ads.google.com/)
- 구글 광고 계정을 만들면 무료로 이용 가능
- 구글 검색 데이터를 기반으로 키워드 추천 제공
- AnswerThePublic (https://answerthepublic.com/)
- 사람들이 구글에서 자주 검색하는 질문을 키워드 형태로 제공
- 롱테일 키워드(긴 키워드 조합) 발굴에 유용
- Ahrefs 무료 백링크 체커 (https://ahrefs.com/backlink-checker)
- 특정 웹사이트의 백링크 개수, 품질 등을 확인 가능
- 경쟁 사이트의 백링크 전략 분석에 유용
- Moz Link Explorer (https://moz.com/link-explorer)
- 도메인 권위(DA) 확인 및 백링크 분석 제공
- Serprobot (https://serprobot.com/)
- 특정 키워드에 대한 구글 검색 순위를 실시간으로 확인할 수 있음
- SEO Minion (크롬 확장 프로그램)
- 구글 검색결과에서 SEO 요소(메타 태그, H태그, 링크 등)를 분석
정리하자면
Mangools는 키워드 리서치와 SEO 최적화에 강력한 툴이지만, 무료로 사용하기에는 제한이 있습니다.
10일 무료 체험판을 이용할 수 있으며, 크롬 확장 프로그램을 통해 일부 기능을 무료로 사용할 수 있습니다.
완전히 무료로 SEO 분석을 하고 싶다면, Ubersuggest, Ahrefs 무료 백링크 체커, Moz Link Explorer 같은 대체 툴을 활용하는 것도 좋은 방법입니다.
자신의 SEO 작업 스타일에 맞는 도구를 선택하여 활용하면 효율적으로 검색 엔진 최적화를 할 수 있을 것입니다.
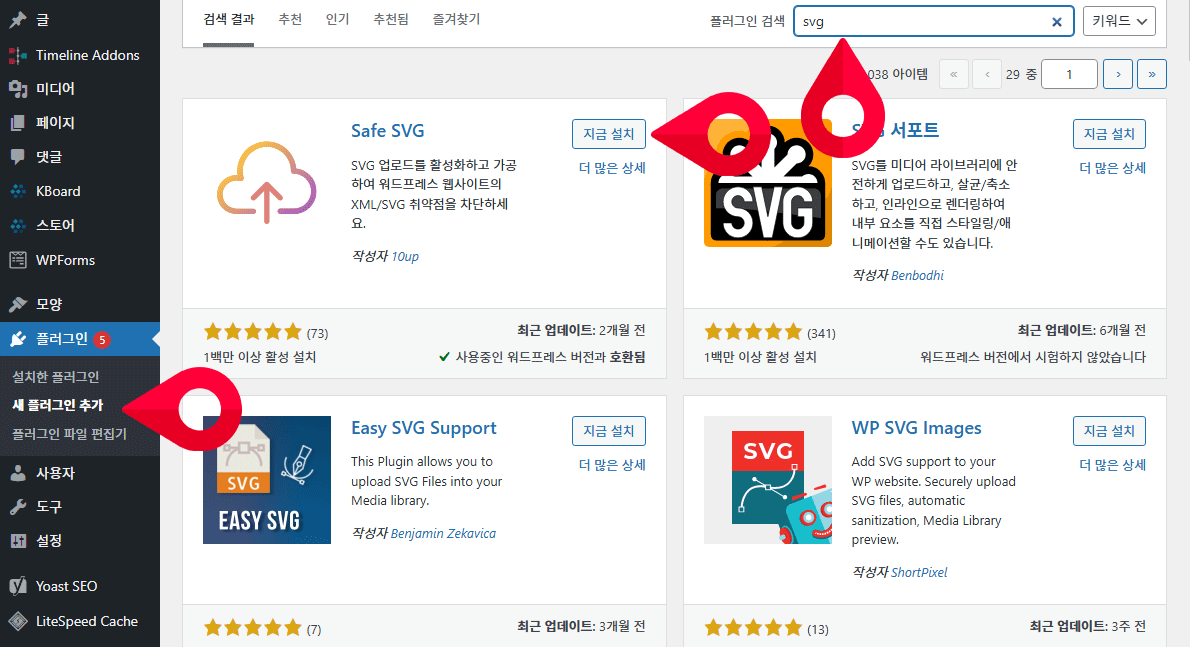
Safe SVG
Safe SVG 플러그인 소개
Safe SVG는 워드프레스에서 SVG 파일을 안전하게 업로드하고 사용할 수 있도록 도와주는 플러그인입니다. 기본적으로 워드프레스는 보안 문제로 인해 SVG 파일 업로드를 허용하지 않지만, Safe SVG를 사용하면 보안 필터링을 적용하면서도 SVG 파일을 미디어 라이브러리를 통해 관리할 수 있습니다.
주요 기능
- SVG 파일 업로드 활성화
Safe SVG를 설치하면 별도의 코드 수정 없이 워드프레스 미디어 라이브러리를 통해 SVG 파일을 업로드할 수 있습니다. - 자동 보안 필터링
SVG 파일은 XML 기반이므로 악성 코드 삽입이 가능하지만, Safe SVG는 업로드 시 자동으로 파일을 정리하고 보안 위험을 줄이는 기능을 제공합니다. - 미디어 라이브러리 미리보기 지원
기본적으로 워드프레스에서는 SVG 파일의 미리보기가 제공되지 않지만, Safe SVG를 사용하면 미디어 라이브러리에서 SVG 이미지를 직접 확인할 수 있습니다. - 간편한 사용법
플러그인을 설치하고 활성화하는 것만으로 자동으로 적용되므로 별도의 설정이 필요하지 않습니다.
설치 및 사용 방법
- 워드프레스 관리자 페이지에서 플러그인 → 새로 추가로 이동합니다.
- 검색창에 Safe SVG를 입력한 후 설치하고 활성화합니다.
- 이제 미디어 라이브러리에서 SVG 파일을 업로드할 수 있습니다.

사이트 제작 방향성
홈페이지 제작을 목적으로 블로그를 운영하면서 고객을 유치하려면, 잠재 고객이 궁금해하는 정보와 전문성을 보여줄 수 있는 콘텐츠를 작성하는 것이 중요합니다.
💡 핵심 전략:
- 검색 유입: 고객이 자주 검색하는 키워드를 활용한 글 작성
- 신뢰 구축: 직접 작업한 사례와 포트폴리오 공유
- 전문성 강조: 웹사이트 제작과 관련된 기술적인 내용 포함
- 수익화 연계: 블로그를 통해 실제 홈페이지 제작 문의 유도
🔥 고객 유치를 위한 블로그 콘텐츠 아이디어
1️⃣ 홈페이지 제작 가이드 & 트렌드
✅ “홈페이지를 만들 때 꼭 알아야 할 5가지”
✅ “2024년 최신 웹사이트 디자인 트렌드”
✅ “무료 홈페이지 vs. 맞춤 제작, 어떤 게 더 좋을까?”
✅ “반응형 웹사이트란? 모바일 최적화가 중요한 이유”
✅ “비즈니스 성공을 위한 홈페이지 유형별 추천”
🔹 고객이 궁금해하는 질문을 해결하는 콘텐츠를 제공하면 신뢰도가 올라갑니다.
2️⃣ 홈페이지 제작 과정 & 견적 관련 글
✅ “홈페이지 제작 비용, 얼마나 들까요?”
✅ “워드프레스 vs. 자체 개발, 어떤 게 좋을까?”
✅ “홈페이지 제작 기간은 얼마나 걸릴까?”
✅ “저렴하게 홈페이지 만들 수 있는 방법”
✅ “홈페이지 유지보수, 직접 할 수 있을까?”
🔹 비용 & 유지보수에 대한 정보를 제공하면 고객이 부담 없이 문의할 가능성이 높아집니다.
3️⃣ 홈페이지 제작 사례 & 포트폴리오 소개
✅ “실제 클라이언트 홈페이지 제작 사례 – OOO 회사”
✅ “이런 웹사이트가 고객을 끌어당깁니다! (포트폴리오 공유)”
✅ “우리 회사에 맞는 홈페이지는 어떤 형태일까?”
✅ “쇼핑몰, 기업 홈페이지, 포트폴리오 사이트 비교”
🔹 포트폴리오를 통해 신뢰를 형성하고, “나도 이런 홈페이지 만들고 싶다!”라는 생각을 유도할 수 있습니다.
4️⃣ SEO & 마케팅 관련 글 (고객 유입 유도)
✅ “홈페이지에 방문자를 늘리는 SEO 기본 전략”
✅ “구글에서 내 홈페이지가 검색되지 않는 이유”
✅ “검색엔진 상위 노출을 위한 블로그 운영법”
✅ “홈페이지 트래픽을 늘리는 SNS 활용법”
✅ “홈페이지를 만들었는데 방문자가 없어요! 해결 방법”
🔹 홈페이지 제작뿐만 아니라, 운영 & 마케팅까지 제공할 수 있다는 점을 강조하세요.
5️⃣ 홈페이지 필수 기능 & 유지보수 팁
✅ “홈페이지에 꼭 필요한 기능 TOP 5”
✅ “문의폼(견적 요청) 어떻게 만들어야 전환율이 높을까?”
✅ “빠른 홈페이지 로딩 속도를 위한 최적화 방법”
✅ “워드프레스 플러그인 추천 (보안, SEO, 속도 최적화)”
✅ “홈페이지가 다운될 때 대처하는 방법”
🔹 고객이 쉽게 이해할 수 있는 유지보수 팁을 제공하면, 장기적인 고객 관계를 형성할 수 있습니다.
6️⃣ 웹사이트 제작과 관련된 트렌드 & 뉴스
✅ “구글이 선호하는 웹사이트 구조는?”
✅ “인공지능(AI) 웹사이트 제작, 정말 효과적일까?”
✅ “2024년 웹사이트 디자인 트렌드 분석”
✅ “모바일 UX/UI 디자인, 왜 중요할까?”
🔹 최신 트렌드를 다루면 전문가로서의 신뢰도가 높아집니다.
💡 고객 문의를 유도하는 방법
1️⃣ 블로그 글 마지막에 CTA(Call to Action) 추가
- “전문적인 홈페이지 제작이 필요하신가요? 무료 상담을 받아보세요!”
- “맞춤형 홈페이지 견적이 필요하다면 지금 문의하세요!”
- “포트폴리오를 확인하고 직접 상담받아보세요.”
2️⃣ 고객 후기 & 성공 사례 강조
- “우리 고객들은 어떻게 변했을까? 직접 확인해보세요!”
- “○○업체, 홈페이지 리뉴얼 후 매출 2배 상승!”
3️⃣ 무료 가이드북 제공
- “홈페이지 제작 가이드북 무료 다운로드”
- “SEO 최적화 체크리스트 제공 (이메일 등록 유도)”
🚀 결론: 블로그 운영 전략
✅ 검색 유입: 고객이 자주 검색하는 키워드를 활용한 블로그 글 작성
✅ 전문성 강조: 제작 사례, 트렌드, 기능 설명으로 신뢰 구축
✅ 문의 유도: 블로그에서 바로 상담 신청 & 견적 요청 가능하도록 유도
✅ SNS 활용: 블로그 콘텐츠를 인스타그램, 페이스북, 링크드인 등과 연계
💎 지속적으로 블로그를 운영하면, 자연스럽게 홈페이지 제작 문의가 늘어날 것입니다!
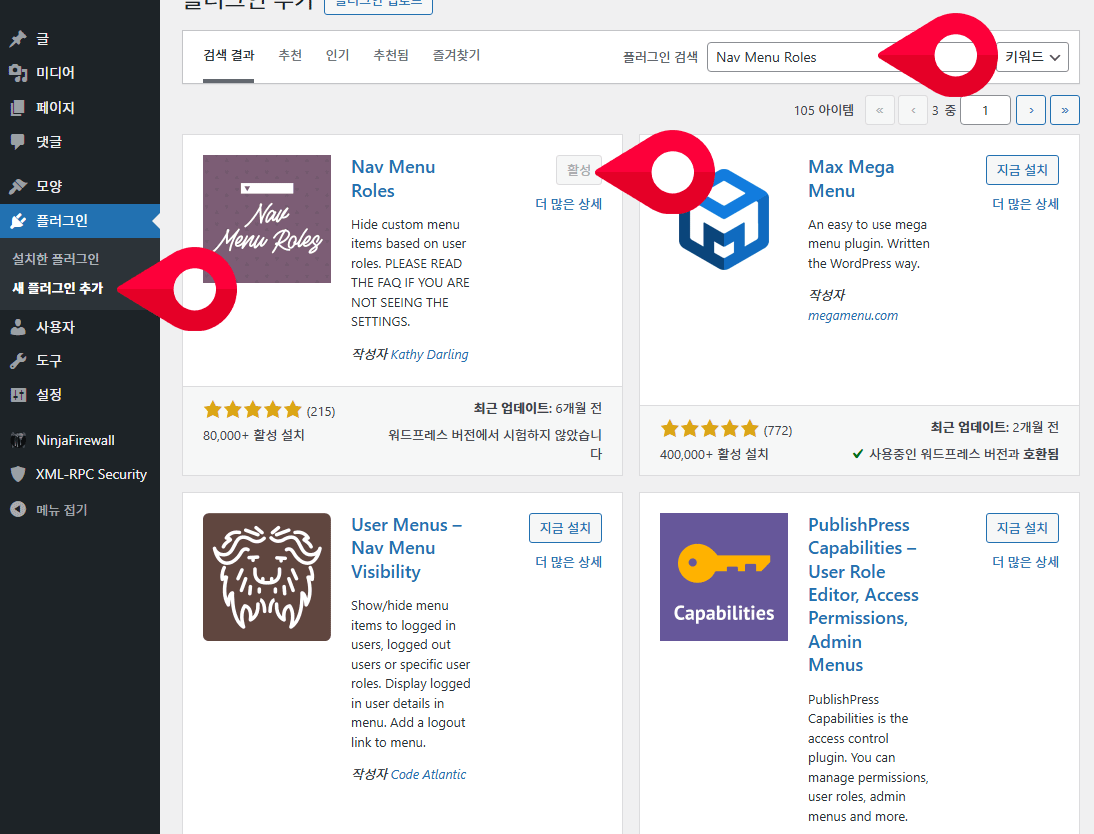
Nav Menu Roles
Nav Menu Roles는 워드프레스 플러그인으로, 네비게이션 메뉴 항목의 표시 여부를 특정 사용자 역할(User Roles)에 따라 제어할 수 있는 기능을 제공합니다. 이 플러그인을 사용하면 메뉴 항목을 로그인한 사용자, 로그아웃한 사용자, 또는 특정 사용자 역할에게만 표시하도록 설정할 수 있습니다. 이를 통해 웹사이트의 사용자 경험을 개선하고, 각 사용자 그룹에 맞는 맞춤형 메뉴를 제공할 수 있습니다.
주요 기능
- 사용자 역할 기반 제어:
- 관리자, 편집자, 구독자 등 특정 역할별로 메뉴를 표시하거나 숨길 수 있음.
- 로그인 상태별 표시:
- 로그인 여부에 따라 메뉴를 표시하거나 숨길 수 있음.
- 다양한 테마와 호환:
- 대부분의 워드프레스 테마에서 문제없이 작동.

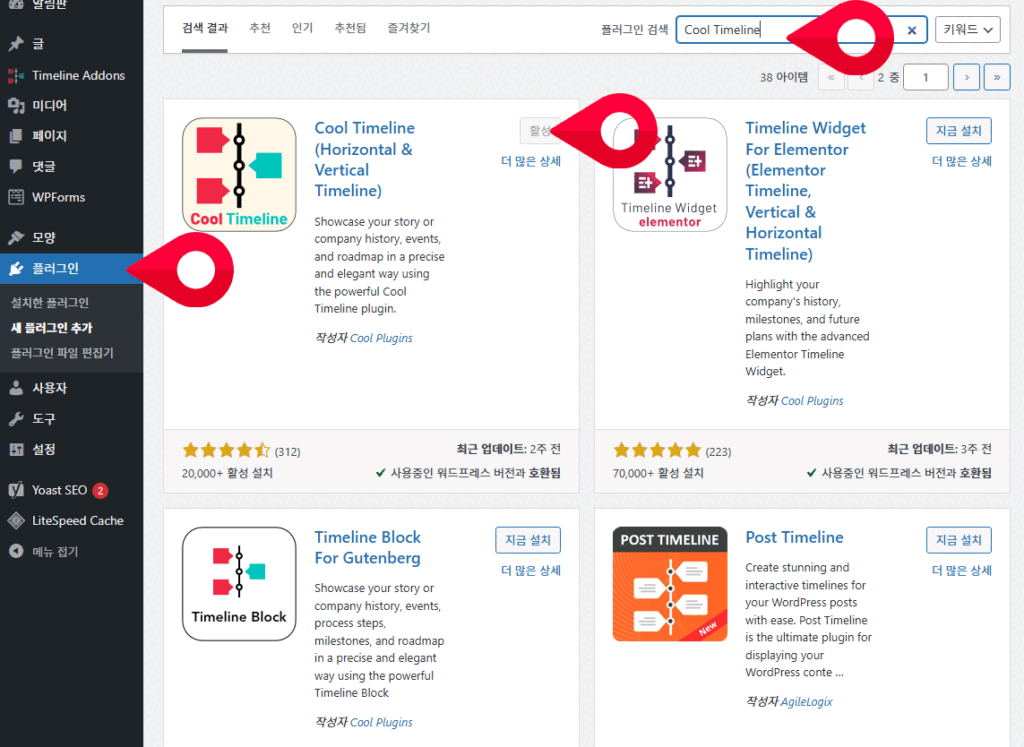
Cool Timeline (Horizontal & Vertical Timeline)
Cool Timeline는 웹사이트에서 시간의 흐름에 따라 이벤트, 프로젝트, 기록 등을 시각적으로 표현하기 위한 플러그인입니다. 수평 및 수직 타임라인 형식으로 데이터를 아름답게 표시하며, 특히 WordPress 사용자에게 유용합니다. 주요 기능과 활용 방식을 정리하면 다음과 같습니다.
- 수직 및 수평 타임라인
- 수직 타임라인: 연대기, 이벤트 기록, 회사 역사 등을 세로로 나열.
- 수평 타임라인: 간결하고 넓은 공간에 적합하며, 프레젠테이션이나 짧은 이벤트 목록에 유용.
- 응답형 디자인
- 모바일, 태블릿, 데스크톱에서 최적화된 뷰를 제공.
- 다양한 사용자 설정
- 색상, 아이콘, 타임라인 레이아웃, 애니메이션 효과 등을 사용자 정의 가능.
- 멀티미디어 지원
- 텍스트와 함께 이미지, 동영상, 아이콘 등을 포함하여 시각적 요소 강화.
- 연대순 정렬
- 과거에서 현재 또는 현재에서 과거로 시간순으로 정렬 가능.
- 다국어 지원
- 다국어 웹사이트에서도 활용 가능하며 WPML 및 Polylang 같은 플러그인과 호환.

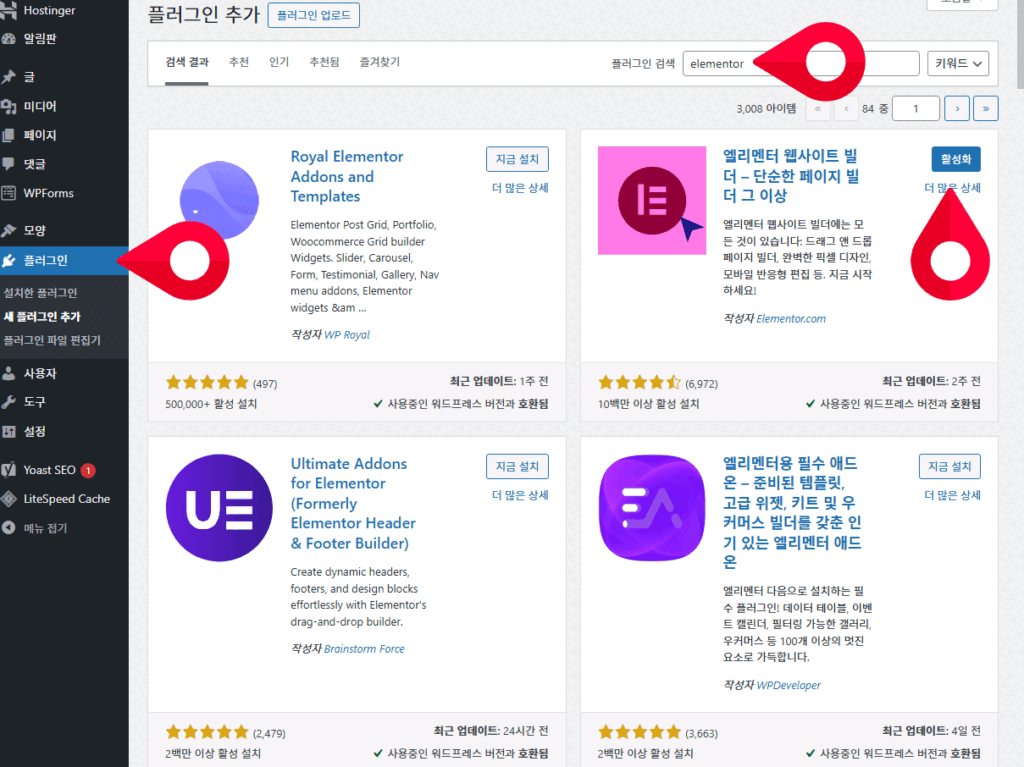
Elementor
Elementor는 WordPress 웹사이트 빌더 플러그인으로, 코딩 없이도 직관적인 드래그 앤 드롭 인터페이스를 통해 웹페이지를 디자인할 수 있도록 도와줍니다. 디자이너와 개발자가 아닌 일반 사용자도 쉽게 사용할 수 있도록 설계된 도구입니다.
주요 특징
- 드래그 앤 드롭 인터페이스
- 화면에서 원하는 요소를 드래그해 배치하고 바로 수정할 수 있어 코딩 지식 없이도 디자인 가능.
- 실시간 미리보기
- 편집과 동시에 결과를 확인할 수 있어 반복 작업 없이 빠르게 작업 가능.
- 반응형 디자인 지원
- 데스크톱, 태블릿, 모바일 뷰를 별도로 설정해 모든 기기에 최적화된 디자인 제작 가능.
- 다양한 위젯 제공
- 텍스트, 이미지, 버튼, 슬라이더, 폼, 아이콘 등 수백 가지의 위젯을 포함.
- 템플릿과 블록
- 사전 제작된 템플릿과 블록을 활용하여 디자인 시간을 절약할 수 있음.
- 강력한 확장성
- 서드파티 플러그인과 통합이 쉬워 기능 확장이 가능.

Optimized1
PageSpeed Insights 고점을 보장하는, 수작업으로 최적화된 고품질 맞춤형 테마